What is HTTP?

HTTP is ubiquitous. Every web page you’ve ever looked at, pretty much every button you’ve used on a web page, every Tweet you’ve posted, every picture you upload to Instagram, pretty much anything connected to the Internet as we know it, uses HTTP. HTTP stands for Hyper Text Transfer Protocol (we’ll get into what each of these mean soon enough) and it’s how we transfer data for many things across the internet. There are other protocols like HTTP that transfer data such as for live streaming video, but we won’t focus on those today. We’ll learn about what it is, a little bit of history, and what it’s good for and how we use it.
Hyper Text
We’ll start by going through each of the letters in the acronym to get an understanding of what HTTP is and does. We’ll start with HT or Hyper Text. According to Oxford Languages it is
A software system that links topics on the screen to related information and graphics, which are typically accessed by a point-and-click method
This sounds a bit weird, but it’s what web pages are made of! It’s not just text, it’s text with links to other pages. A good example of what this means is that a book can only show you text on a page. It might reference something on a different page, but you can‘t just click it and go to a different page. With software we’re not limited to that. We can just make a link to a page and by clicking it you go to a different set of text. It sounds like a no brainer today, but back in the 60s when the term was coined it wasn't a thing. It wasn't until the 90s when the World Wide Web or the Internet as it's more known these days, was made that it really took off as an idea. It's important to note that computers had been talking to each other since the 60s, but this was the first time computers talking to each other was starting to gain traction in our daily lives.
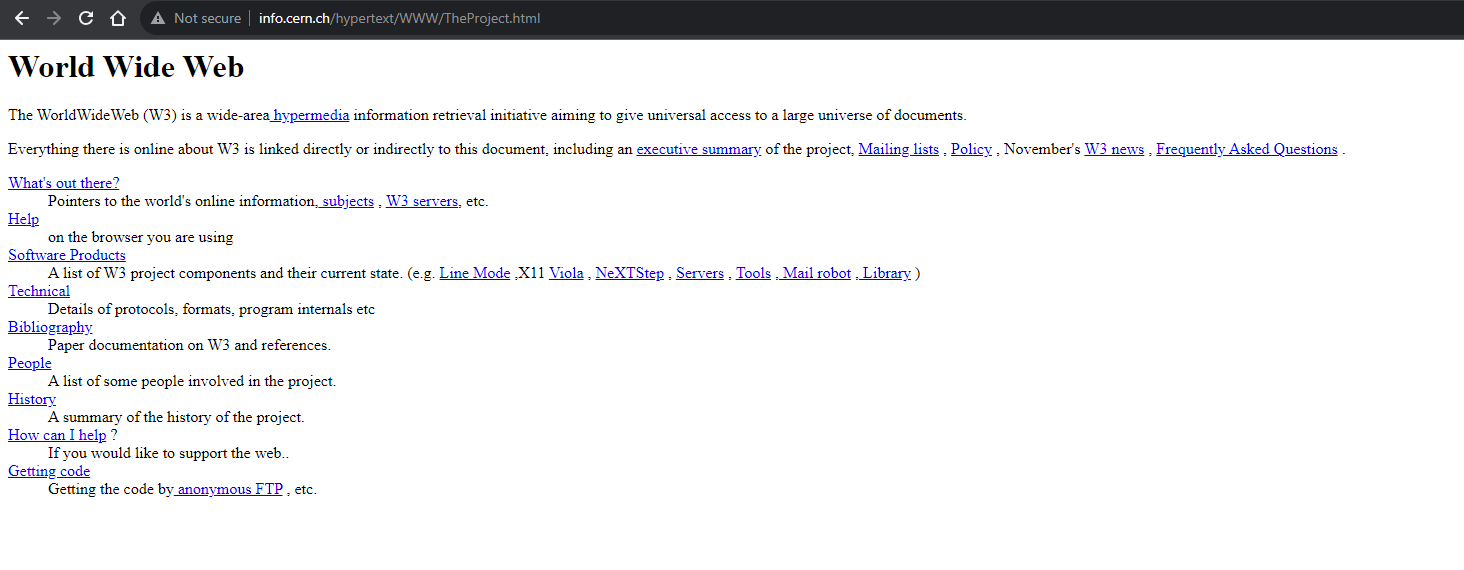
It's important to go on a small tangent here to talk about web pages and the browser for a second. A web page is made up of HTML or Hyper Text Markup Language which is a fancy way of saying here is all the text for a page and how it should be laid out for a viewer and where you can grab images or other items from for the page. It even includes things like links to other pages, thus Hyper Text! There are other languages that get used in a web page such as JavaScript, but they're not as relevant to what we're talking about today and could be it's own separate post. Every web page needs HTML in order to have content displayed. The first web page was just that. It's still available online to this day.

A browser will ask the server for data (like the HTML for a web page). This data then gets turned into the pages we see when we go online by the browser. The browser might make more requests to the server when you click a button or refresh the page and the server will send data back to the browser which it can update the page with or go to different one. You can think of the server as another computer that runs code written in languages such as Go, Rust, or Java (to name a few), that responds to requests with data that it sends back. The "send data back" part is the TP in HTTP.
Transport Protocol
So what the heck is a Transport Protocol? It's an agreed upon way for two computers to talk to each other and send data back and forth in a way they can understand. We won't focus on the "how they connect and send the data back and forth part" as that's most akin to choosing whether to send someone a text or sending them an email. We're more concerned with the content of that text or email. To give another example, if you and a friend both speak English and talk in English then you can understand one another. If one only speaks English and the other only speaks French then it doesn't matter whether you use texting or emails, you just won't understand each other. In the case of HTTP it's more like which language the two computers are speaking in to each other. If they both speak HTTP then they can communicate and send data to each other that is understood, if they don't then they can't speak to each other. This is what we mean by a protocol. For the T or Transport part it's well transporting data from one computer to another. The internet is big and always changing and contains a mind boggling amount of data. Your computer or phone cannot hold the entire internet on it. So instead we Transport the data to you when you request it!
To summarize HTTP, Hyper Text is Transported via an agreed upon Protocol when you ask for something like a web page. It might be worth briefly mentioning HTTPS or Hyper Text Transfer Protocol Secure here, which is, and I'm really simplifying it here, the exact same as HTTP, but you encrypt the data that is sent and you verify you are getting it from the right person. It'd be like if you texted your friend using a secret method that when used turned your message into encrypted text and then when they received it they could verify it was from you and decrypt it to the original message. It's still you speaking English to a friend, but other people won't know what it is saying, only your friend. Most websites these days use HTTPS because if they didn't then someone could read the data sent over the internet and it would be very bad if someone could read your credit card number you put in on a website to buy something! You might see references to the older deprecated SSL (Secure Socket Layer) or TLS (Transport Layer Security), which are huge rabbit holes on their own, but this is the method by which your internet traffic is secured if you want to read up more on the topic.
HTTP Messages
We know what HTTP is now, but what exactly gets sent back and forth between a browser and a server? A message sent via HTTP contains these things in order:
If making a request to a server:
- An HTTP Method that let's the server know what type of action is being done. The most common are GET, PUT, POST, and DELETE. GET tells the server to send back data. PUT tells it to update data with what you send. POST tells it to create new data. Finally DELETE tells it to remove data.
- The URL (Uniform Resource Locator) of what you're requesting, which is text that tells you who to call up to get the data you want. We usually see this for web pages. For instance my site is data that is pointed too by
https://ductile.systems. You can think of it as if my name was in your contact list on your phone. You probably don't know my number, but you know my name. You can go to my name in the list and call me to get something from me. My number might change, but at least for me, my name won't change. It did for Twitter though, but the analogy still holds up. The name changes, but the number didn't! How that URL turns into a number computer knows how to call and access data from is also a whole other can of worms, but if you're curious to learn more it's called DNS or Domain Name System. The URL could be relative as well. If say you're already on the pagehttps://ductile.systemsyou could click on a link for/freight-part-1and then the browser will know to go tohttps://ductile.systems/freight-part-1/. This lets people use shorthand to refer to what's on that website vs having to type out the whole URL for every item on the web page. You only need to write out the full one if you want to go to a different website. - The version of HTTP that you are using. There are many of them: 0.9, 1.0, 1.1, 2.0, and 3.0. Most sites these days either use 1.1 or 2.0 with 3.0 being newer and not many servers speak it yet and even for the browsers not everyone in the world has upgraded to versions that use it. 0.9 and 1.0 are mostly not used (unless running some ancient code for some reason) these days. You can think of the version of HTTP that you use as the dialect of English that you might speak, with 0.9 and 1.0 being "ye olde English" and 3.0 being the most modern English. All the same at the end of the day just with some key differences. Most people won't care about the differences here. There is one part that will have an impact on you dear reader and that is when 3.0 is more widespread you (should) see faster page load times! Same with 2.0 vs 1.1.
If getting a response from a server:
- The protocol version like we just discussed
- A status code that tells us what happened with the request. The most common is 200 OK which tells you that the request succeeded and the one most people know 404 Not Found which is when you ask the website for a resource that does not exist! In these cases you're usually served with a web page telling you that you typed in a link in a browser that doesn't work. There are more specific numbers but the categories of numbers can be broken down into:
- 1xx - An informational response that the request was received and some further action can or should be taken. This isn't often used but an example is you ask the server to switch protocols and it agrees to do so, so you then switch how you'll talk to the server
- 2xx - A successful request was sent and the server acknowledges it. Turns out there are quite a few ways to say you sent a good request and the server was able to fulfil it!
- 3xx - A redirection is sent back, telling you to go somewhere else to complete a request. A good example is if someone changes their website name to something else. You setup a redirect from the old to the new. If you go to my old URL
https://blog.mgattozzi.devfor instance it will redirect you to the new name for this site. - 4xx - You've sent a bad request of some kind and the server can't do anything about it unless you fix. The most known example being you asked for a web page that doesn't exist, sending back the infamous 404.
- 5xx - You sent an okay request, but the server messed up somehow. You see this some times if say you fill out a shopping cart and go to submit payment, but then the payment can't go through even though your details were correct. Usually the result of some bug or other server being down. Anytime you're on a website and it's failing, but through no fault of your own, you're probably getting a code from here.
- Note that not every number has been used up from 00 to 99 in each of these categories so new ones can get added in the future! There are some humorous ones that people use, but aren't official such as 418 I Am A Teapot.
- Also note if you are getting an error code from the server or a 404 web page, the server is not down. It just means something has gone wrong. If you get something along the lines of a timeout error or lookup error, it means you could not connect to the sever at all. This could be because you can't connect to anyone (think of your phone having no service), they can't accept calls from anyone (they have no service), or that the web page just doesn't exist (your contact in your phone has no number).
- Finally there's the status which is the OK in 200 OK or Not Found in 404 Not Found. It's a bit of text that's included with the number to give a human readable understanding of what the number code means.
Now for both requests and responses they can contain these things:
- Headers are important information about the body or the request that should be read first. You can have 0 Headers or as many as you want. It's not a required thing to make a request or response, but often times you will want to set some. There are many many many headers that do all kinds of things. An example of one is the Authorization header, it usually contains some data in it that let's the server know "This is a request made by someone logged into the website" or something like that. You would want to make sure only you are able to access your calendar items, but not anyone else for instance! Another one is the Content-Type header that lets the requester know what the server is sending back such as HTML or just text or something else. The Content-Length header lets the requester know how big the Body of the message will be in bytes. Some headers are request specific and some are response specific. Some can be used with both. The best way to think of them is extra data for the server or the browser to use to communicate with each other about the nature of the request or response. For instance, using the content headers above we could check that we are receiving actually HTML and how big it is before rendering it. If we're told we're getting HTML but get something else or if it's smaller than we expect, we can let the user know something happened that shouldn't have. We could also use them to send back content optimized for mobile devices if they include hints about what device is accessing the website in the header.
- The Body of the message. This also isn't required, but it's where the data we request get's stored. When you ask for a web page, this is where all the HTML will go. We can also state in the Headers that the body is big so we'll stream it to you, rather than sending it all in one go. This is one reason why we send the status and headers first. It lets a decision be made based off of them before doing anything with the Body. It would be bad if someone streamed a 4gb file in the Body, that you would reject if they weren't authorized! You can think of the Body as the part that contains the data that we want to do something with, whether that's submitting a form online, or going to a web page and downloading the HTML to view in the browser.
This is all that HTTP really is, some data in a very specific order sent across the internet. We mostly know this within the context of web browsers, but other things speak HTTP as well! For example, Discord Bots! You might type something into a text box, this gets sent to Discord via HTTP, it then notifies your bot via HTTP, which does some work and then responds to Discord via HTTP, who then will send an update to your client to display the new message. Another example would be updating the title of your video with view count on Youtube every now and then. When programmers talk about APIs (Application Programmer Interface) for websites this is what they mean! You send a crafted HTTP message to the website to get it to do something! The website owner specifies how you can interact with their site and you talk to it to do something usually via HTTP.
Conclusion
This is why the internet is so dang cool. We as humans can talk to computers via a browser or phone app or have computers talk to other computers for us, all using HTTP under the hood. It's incredibly powerful for people to be able to interact with others in a way that are always used, but always hidden. You didn't need to know what HTTP was to read my site, but you still used it to download this page to read it. Now you know it just a little bit better. Hopefully, it demystifies the internet just a little bit and gives you a glimpse of the power that exists from just being able to speak the same language from one computer to another. You could setup two computers in your house and get them to talk to one another via HTTP and do something when they talk. Those same principles underly the internet as we know it today and it's so cool.